10+ Best WordPress Bootstrap Plugins | WP Template
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스35가지 상업적 사용이 가능한 무료 얇은 폰트 모음 – 열정 야매자료실
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스WordPress 4.7 “Vaughan”
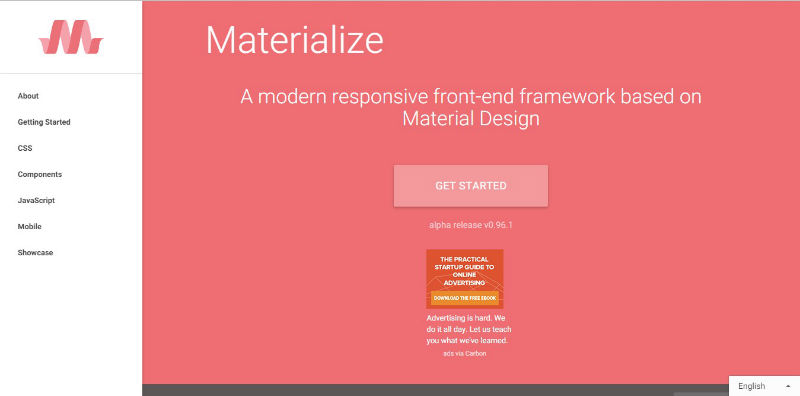
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스The 15 Best Material Design Frameworks and Libraries | Tutorialzine
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스
We’ve put together a compilation of the top CSS and JavaScript frameworks, that will help you add a modern Material Design look to your websites and apps.
소스: The 15 Best Material Design Frameworks and Libraries | Tutorialzine
Top 5 Material Design Frameworks to Use in 2015
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스21 Best WordPress Starter Themes for Developers in 2016
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스Are you looking for a starter theme for WordPress to speed up theme development? Check our list of 21 best WordPress starter themes for developers.
The A-Z List to Website Optimization
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스워드프레스로 웹 사이트를 제작 한다는것?
/0 코멘트/카테고리: wordpress/작성자: 네오워드프레스워드프레스 를 제대로 알고 사용 하기
- 워드프레는 포토샵과 같은 디자인 그래픽 도구가 아닙니다.
- 단순히 제작과 디자인 목적 이라면 워드프레스로 만드는 것은 비추천 입니다.
- 디자인을 위한 디자인이 아니라 콘텐츠를 만들어 배포 할 수 있는 휼륭하는 도구 입니다.
- 디자인이 콘텐츠를 덮어서는 않된다는게 제 개인적인 생각 입니다.
- 어떤 테마이든 충분한 학습과 실습을 통해서 제작 해야 합니다.
- 테마나 플러그인을 잘 사용한다구 해서 워드프레스를 잘 알고 있다고 생각 한다면 다시 한번 생각해 보세요 (제 개인적인 생각 입니다.)
- 많은 돈과 시간을 투자 해서 워드프레스로 웹사이트를 제작 했다면, 사용 할줄 알아야 합니다 만약 모른다면 차라리 전단지를 만들어 광고 하는게 좋습니다.
- 아무리 멋진 슈퍼카를 구입해서 운전을 못한다면 아무 소용이 없는것 처럼 워드프레스도 사용할 줄 알아야 합니다.
- 워드프레스와 대화 하세요 ! 그래야 웹사이트 제작이 가능합니다.
- 제작을 위한 것이 목적이라면 차라리 코딩과 포토샵등을 배워서 하는 것이 마음에 드는 디자인이 나올 수 있습니다.
- 이제는 워드프레스로 제작한 웹사이트는 단순한 홍보와 디자인의 수단이 아닙니다, 사업에 제대로 활용한다면 돈을 벌수 있는 휼륭한 도구 입니다.
반응형 디자인을 알고 디자인 하기
- 워드프레스 정말 멋진 웹디자인을 하고 싶다면 반응형 디자인을 먼저 공부 하세요
- 테마의 기본 규칙에 따라 제작해 보세요
- 테마의 데모을 면밀하게 분석 한다면 휼륭한 디자인 나올 수 있습니다.( 제 개인적인 생각 입니다.)
- 반응형은 나름대로의 규칙이 있습니다. 규칙을 공부하세요
- 디자인이 단순해야 명확하게 만들수 있습니다.
- 반응형은 앱과는 다른 개념 입니다.
- 모바일을 원한다면 별도 제작 하세요.